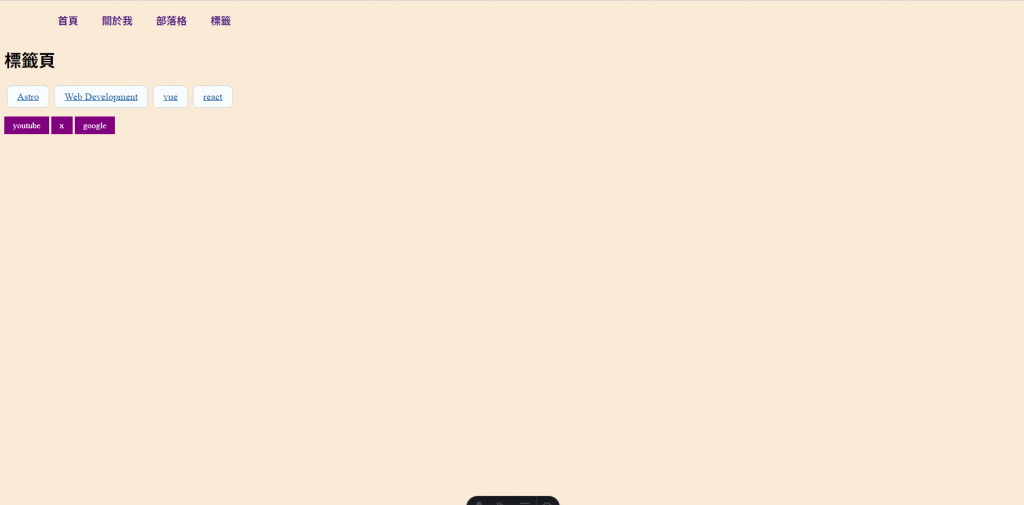
雖然我們上一篇文章中做出了可以根據網址去搜尋特定的標籤的文章列表頁,但是這樣很麻煩,每次要搜索都要手動更新網址,於是我們這次來做一個標籤頁面的點擊,大概看起來會像這個樣子:

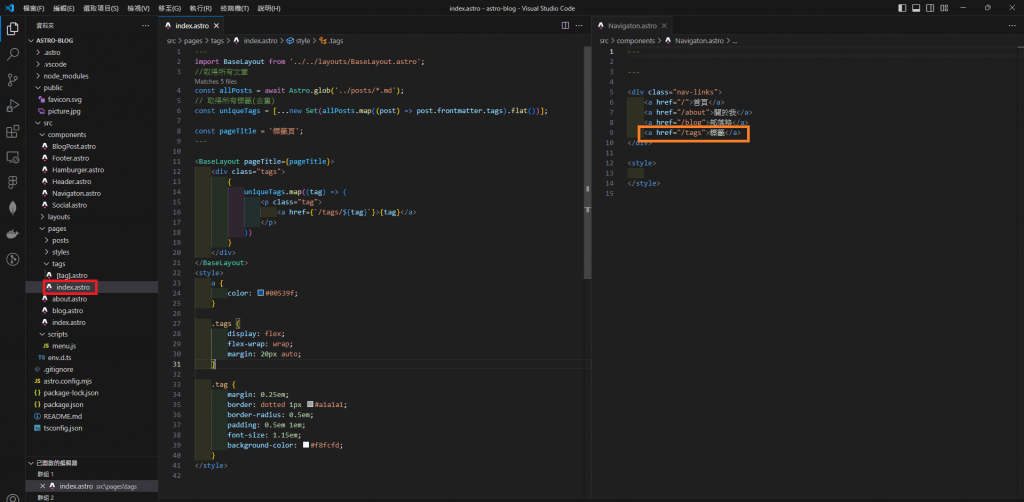
我們要做的事情很簡單,其實就只是在tags資料夾中新增一個index頁面,以及在我們的nav標籤增加一個超連結去點擊到這個頁面,而這個index頁面會有我們遍歷每篇文章並且去重所留下來的tags陣列內容所組成的標籤頁面,以下是如何實現的內容:

可以看到我們在tags裡面新增了一個index.astro的內容,並且導入了基本的佈局,取得所有文章的內容之後又用上一篇學到的set去將陣列鋪平和去重成一個一維陣列,在用jsx的語法去跑迴圈完成我們的標籤索引頁,而在右邊的nav內容我們增加了一個前往標籤頁面的超連結,這下當我們進行點擊的時候,就可以跑到正確的文章搜索頁面了!
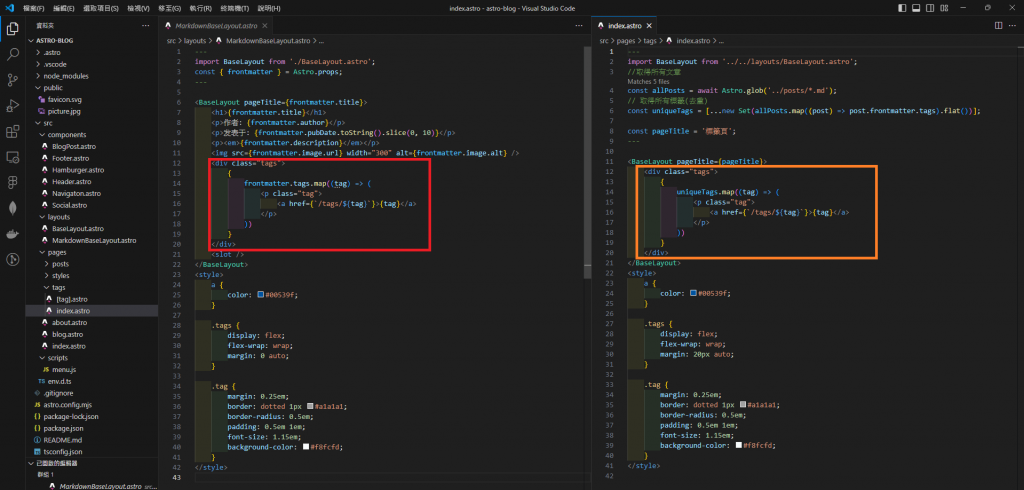
我們也可以把這樣的標籤導入到各自頁面的內容,這樣子我們也可以在各自的文章頁面中去點擊這些標籤快速的回到標籤的搜索頁,用來快速檢視同標籤的文章有哪些!

我們只要回到MarkdownBaseLayout.astro上加上跟剛剛index.astro幾乎一模一樣的標籤內容就完成了!值得注意的是需要注意我們引用跑迴圈的來源不同,index.astro是取得所有文章的tags後去重鋪平成一個陣列去跑迴圈,MarkdownBaseLayout.astro則是單純用各自每一篇文章自己的frontmatter內容去執行迴圈內容!

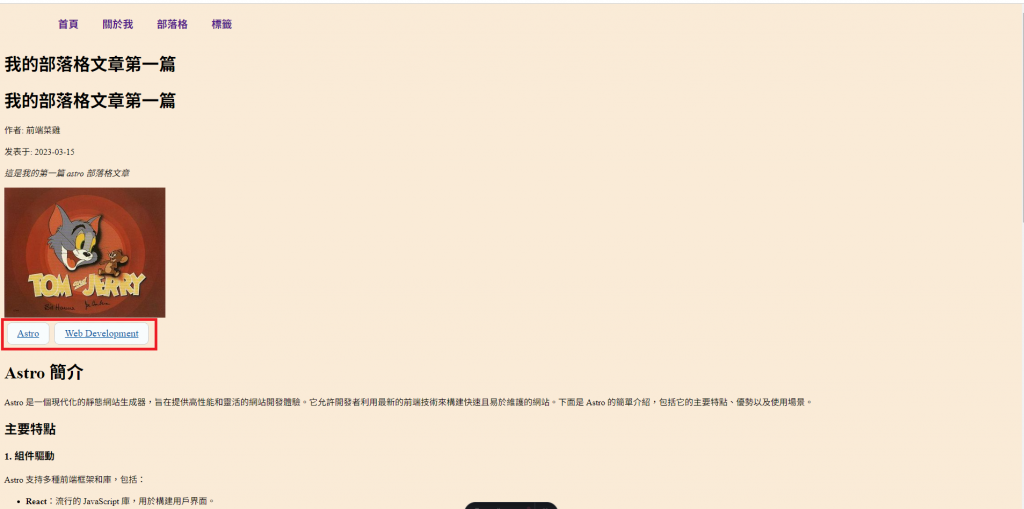
可以看到我們各自的文章頁面都多了自己的標籤內容,當我們點擊這些標籤之後也能回到剛剛的標籤搜索內容頁!
